vlthumbs-ohjelman käyttöohje
Sisällysluettelo
Ohjelman tarkoitus on antaa helppo tapa tuottaa digitaalikuvista WWW:ssä katsottava muoto.
Lisäksi on tarkoitus antaa mahdollisuus helposti selata ja ylläpitää kuvakokoelmiaan
Jos kuvat levitetään CD:llä, voidaan vlthumbs laittaa CD:lle mukaan kuvien "näyttimeksi"
Tämä ohjelma on tehty esimerkkinä Graafisten käyttöliittymien ohjelmointi-kurssille.
Tavoitteena on kuitenkin oikeastikin toimiva ja hyödyllinen ohjelma.
Ohjelman kehityksen on aloittanut Vesa Lappalainen.
Ohjelma on GPL-lisenssillä, eli voit käyttää sitä vapaasti.
Ohjelman uusin versio löytyy osoitteesta:
http://www.mit.jyu.fi/~vesal/vlwinapp/vlthumbs/
2. Asennus
- Lataa asennuspaketti koneeseesi.
- Aja setupvlt.exe
- Valitse mieleisesi hakemisto
- Asenna joku ohjelma, joka osaa muuttaa ajojonona kuvia pienempään kokoon
- Oletusasetusten muunnosohjelmana on IrfanView
- Käynnistä asennettu ohjelma vlthumbs.exe
- Jos ohjelma jää jumiin eikä käynnisty enää uudelleenkaan, niin aja siivoa.bat
3. Ominaisuudet
- HTML-muotoisen esityksen tuottamien digitaalikuvista
- Kuvien nopea selailu
- Toimii kuvien näyttimenä esim. CD-levyllä
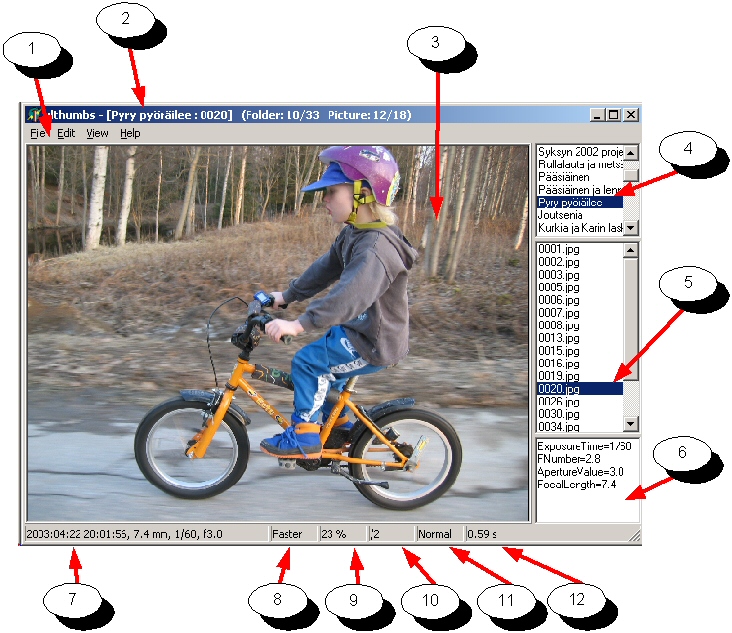
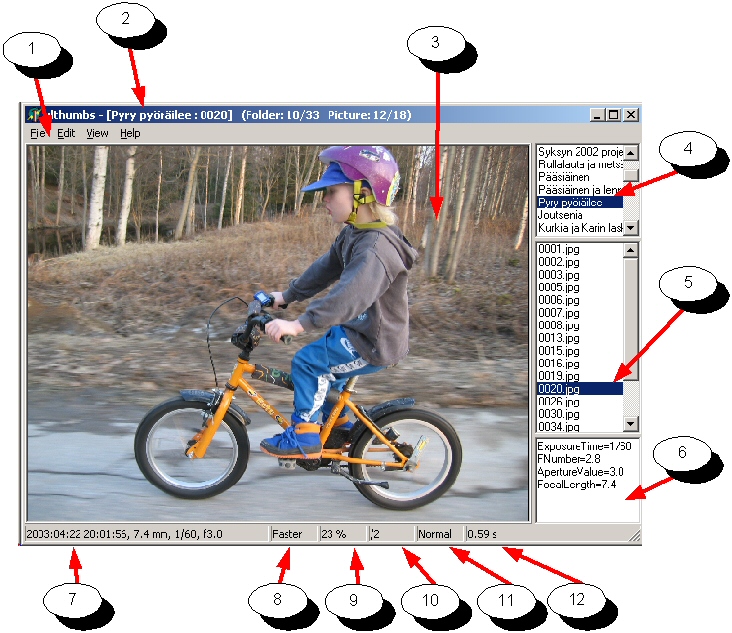
4. Käyttöliittymä

- 1. Valikkorivi
- 2. Otsikkorivi
- 3. Varsinainen kuva
- 4. Lista kansioista ja valittu kansio
- 5. Lista kuvista ja valittu kuva
- 6. Tietoa kuvasta (näytettävä tieto valittavissa aseuksista, koko ruutu voidaan piilottaa)
- 7. Tietoa kuvasta (Kuvanottoaika, käytetty polttoväli, valotuaika ja aukko)
- 8. Faster/Quality = mille annetaan painoa kuvaa ladattaessa
- 9. Kuvan zoomauskerroin alkuperäiseen tiedostoon verrattuna
- 10. /2 = kuva on ladattu puolessa koossa alkuperäiseen verrattuna => nopeampi lataus
- 11. Hakemisto josta kuva otettu (Normal=perushakemisto, voi olla esim. 40pros => nopeampi haku)
- 12. Kuvan hakemiseen kulunut aika
4.1 Valikot
Tiedosto-valikko (File)
- Change directory : vaihtaa nykyisen hakemiston toiseksi
- Edit/Print : avaa ohjelma jolla kuvaa voidaan mukata/tulostaa. Käytettävä ohjelma valitaan asetuksista
- Properties : ohjelman perusasetukset
- Exit : poistuminen ohjelmasta
Muokkaus-valikko (Edit)
- toistaiseksi ei vielä mitään
Näytä-valikko (View)
- Start show : aloittaa näytöksen
- Stop show : lopettaa näytöksen (esim. välilyönti pysäyttää)
- Full screen : siirtyy kokoruudun tilaan jolloin kiuvasta näkyy mahdollisimman paljon
- Next : näyttää seuraavan kuvan
- Previous : näyttää edellisen kuvan
- 100 % : näyttää kuvan alkuperäisessä pikselikoossa
- Zoom - : pienentään kuvaa
- Zoom + : suurentaa kuvaa
- View thumbs : näyttää kaikki kansion kuvat pikkukuvina, joista katsottava kuva voidaan valita
- Show info : näyttää kaiken kuvainfromaation, samalla voidaan valita mitä näytetään oikeassa alanurkassa
- Show Make HTML : näyttää tilarivin,jossa voidaan antaa kansiolle otsikko ja tehdä pikkukuvat ja HTML-esitys
- Smaller mode : vaihtaa tilaan, jossa kuvasta ladataan ensin pienennetty versio => nopeampi lataus
- Faster load : vaihtaa tilaan, jossa jpg-tiedosto ladataan nopeammin laadun kustannuksella
- Show mode : vaihtaa päälle/pois katselutilan. Katselutilassa hakemiston vaihto ei vaihda itse hakemistonäkymää.
- View EXIF-info : näytetäänkö oikeassa alanurkassa kuvatietoa vai ei
- View statusbar : näytetäänkö alarivillä tilatietoa
Ohje-valikko (Help)
- Help : Pikaohje
- Longer help : Tämä käyttöohje
- About : Näyttää tekijät ja ohjelman versionumeron
Tärkeimmät toiminnot löytyvät myös aina hiiren oikealla nappulalla.
5. Kuvien selailu
Ohjelma on erityisesti tehty kuvien nopeaan ja helppoon selailuun.
5.1 Perusselailu
Perusmuodossaan ohjelma käynnistetään siihen hakemistoon, jossa selattavat
kuvat ovat. Jos ohjelma on "väärässä" hakemistossa, voidaan hakemisto
vaihtaa File/Change directory.
Ikkunan oikeassa reunassa (5) on lista kansion tiedostoista.
Listaa klikkaamalla aukeaa vastaava kuva.
Oikeassa ylänurkassa on lista kansioista (4). Kansiota
klikkaamalla avataan vastaava kansio. Jos ollaan Show Modessa, niin itse kansioluettelon
sisältöä ei vaihdeta. Kansioluettelossa näkyy joko kansion nimi tai kansiolle mahdollisesti
annettu otsikko.
Seuraavaan kuvaan päästään Ctrl+N ja edelliseen Ctrl+P. Tietysti myös
nuolilla jos ollaan tiedostolistan päällä.
Haluttaessa voidaan avata näkyville kaikki kansion kuvat pikkukuvina
(View/Show Thumbs, F5). Tosin tällöin pikkukuvat täytyy ensin olla
tehtynä (ks. pikkukuvat).
Pikkukuvalistassa voidaan liikkua nuolilla tai hiirellä. Enter
tai välilyönti pikkukuvan kohdalla valitsee kuvan. Samoin tietysti
hiiren klikkaus.
Pikkukuvalista voidaan ottaa myös aina näkyväksi asetuksista.
Kuvia voidaan katoa myös kokoruudun tilassa (View/Full Screen, F11, Ctrl-F).
Tällöin seuraavaan kuvaan päästään Ctrl-N:n lisäksi nuolilla tai
välilyönnillä.
Kuvat voidaan katsoa myös esityksenä (View/Start Show). Tällöin yhtä
kuvaa näytetään asetuksissa valitun ajan ja siirrytään seuraavaan.
Jos ollaan ShowModessa, niin kansion kuvien loputtua siirrytään
automaattisesti seuraavaan kansioon.
Esitys voidaan lopettaa ESC-näppäimellä tai keskeyttää Välilyönti-näppäimellä.
Samoin nuolet keskeyttävät esityksen. Esitystä voidaan jatkaa aina
siitä kohti mihin jäätiin.
5.2 Kuvan koon suurentaminen/pienentäminen
Oletuksena kuva latautuu joko niin, että se täyttää kokonaan kuvaruudun
sille varatun osan tai sitten niin suurena kuin kuvan alkuperäinen koko
mahdollistaa.
Kuvaa voidaan zoomata suuremmaksi (Ctrl-Z) tai pienemmäksi (Ctrl-X).
Voidaan hypätä suoraan 100% suurennokseen (Ctrl-1, kuvan pikseli on
ruudulla pikseli). Samoin voidaan nopeasti palata takaisin
ruudun täyttävään kuvaan (Ctrl-W).
Jos kuva on soomattu suuremmaki kuin ruudulle mahtuu, voidaan sitä liikutella
nuolinäppäimillä. Ylös/alas liikutteluun voidaan käyttää myös hiiren rullaa.
Tuplaklikkaamalla jotakin kuvan kohtaa, pyritään klikattu kohta sijoittamaan
ruudun keskelle. Näin kuvassa voidaan liikkua menemällä jollekin kuvan
laidalla ja klikkailemalla hiirtä siinä.
5.3 Latautumisen nopeuttaminen
Kuvien latautumista voidaan nopeuttaa usealla tavalla.
Jos on kyse JPEG-kuvista,
niin "View/Faster load" vaihtaa nopeamman latauksen ja laadukkaamman latauksen
välillä. Käytännössä laadussa on vaikea huomata eroa joten nopeampi
lataus kannattaa pitää päällä.
Samoin JPEG-kuva voidaan ladata vain osoittain. Asetuksissa on valinta
"Scale for first show" joka määrää miten kuva ladataan kun se ensimmäisen
kerran valitaan. 1/1 lataa kuvan kokonaan ja tämä saattaa kestää muutaman
sekunnin. 1/2 lataa vain puolet kuvainformaatiosta. Zoomaamattomalla
kuvalla tulos voi olla yhtä hyvä kuin kokonaan ladatussakin, latausaika
on vain pienempi. Vastaavasti toimii 1/4 ja 1/8 antaen vain pienemmän kuvan.
Jos kuvaa zoomataan isommaksi (Ctrl-Z) niin ensinladataan 1/1 kuva
ja sitten vasta zoomataan. Näin zoomaus tapahtuu aina parhaan informaation
perusteella. Pienemmäksi zoomaaminen (Ctrl-X) tehdään ilman skaalan muutosta.
Latausskaalaa voidaan vaihaa myös näppäimestä F7.
Jos kuvista on tehty pienemmät kuvat esim. 40 % koossa,
niin kuvan ensimmäinen esitys voidaan tehdä myös tätä kuvakokoa käyttäen.
Toiminto valitaan menusta "View/Smaller mode" tai F9-näppäimellä.
Jos kuvaa zoomataan suuremmaksi, niin silloin ladataan aina
ensin kuvan alkuperäinen versio. "Smaller Mode" -tilassa
ei kytetä kuvan skaalausta. Tosin jos vastaavaa pienempää kuvaa
ei ole, niin silloin ladataan alkuperäinen kuva valitussa skaalassa.
6. Pienempien kuvien tekeminen
Koska kamerasta otettut peruskokoiset kuvat vievät paljon tilaa ja
lataantuvat hitaasti, kannattaa kuvista tehdä myös pienemmät versiot.
Erityisesti WWW-julkaisemista varten pienemmät versiot ovat välttämättömät
Ohjelmalla voidaan tehdä kahta eri piennöstä: pikkukuvia (thumbs)
ylesinäkymän saamiseksi ja pienempiä kuvia (esim. 40%) WWW-julkaisemista
varten. Pienempiä kuvia voidaan käyttää myös selailua nopeuttamaan.
Pienemmät kuvat tehdään ulkoisen ohjelman avulla.
Käytettävä ohjelma valitaan asetuksista.
Esimerkiksi IrfanView:tä voidaan käyttää
pikkukuvien tekemiseen seuravasti:
"c:\Program Files\IrfanView\i_view32.exe" .\*.jpg /resize=(5p,5p) /convert=.\t\*.jpg
Resample-sanan tilalla voi kokeilla myös rescan, jolloin pikkukuvat ovat
laadukkaampi mutta niiden tekeminen kestää kauemmin. 5p tarkoittaa
että pikkukuva on 5% alkuperäisestä kuvasta.
Pikkukuvien teko-nappula löytyy kun ensin avaa "View/Show make HTML"
työkalupalkin. Pikkukuvat tehdään "Make thumbs"-nappulalla.
Tekemiseen voi mennä useita minuutteja kuvien lukumäärästä riippuen.
Vastaavalla tavalla tehdään peruskuvien pienemmät versiot. Näiden tekeminen
voi kestää vielä kauemmin kuin pikkukuvien tekeminen.
Hyvä muunnosohjelma on myös
ImageMagic
Tällöin thumbs-komento voisi olla vaikkapa:
cmd /c for %i in (*.jpg) do convert -size 120x120 %i -resize 120x120 +profile * t\%i
ja komento pienempiä kuvia varten
7. Julkaiseminen HTML-muodossa
7.1 Julkaisu perusastuksilla
Jos kuvat halutaan julkaista WWW-versiona, pitää ensin tehdä sekä
pikkukuvat että pienemmät kuvat.
Tämän jälkeen tehdään kustakin kuvasta vastaava HTML-tiedosto, jossa
on halutut linkit muihin kuviin. Tämä tehdään avaamalla ensin
"View/Show make HTML"-työkalurivi.
Kohtaan "Folder title" annetaan kansiolle kuvaava nimi ja tallennetaan
tämä otsikko (Save title).
Nyt voidaan painaa "Make Html"-nappulaa ja HTML-tiedostot syntyvät
asetuksissa valittuihin kansioihin.
Oletusarvoilla toimittaessa pitää nyt kopioida verkkoon tiedostot:
40pros\*.* - pienemmät kuvat (tässä hakemistossa on index.html)
40pros\h\*.* - html-tiedostot
t\*.* - pikkukuvat
7.2 Julkaisun asetusten muuttaminen
Asetuksissa valitaan mihin kansioihin
pienemmät kuvat ja HTML-tiedostot sijoitetaan. Samoin valitaan mikä on
pienennyksessä käytettävä ohjelma.
Itse HTML-tiedostojen muodon määrää esimerkkitiedostot, joita voi
olla ohjelman example-kansion alla. Esimerkkitiedostoja on:
eindex.html - esimerkki indeksitiedostosta.
pic.html - esimerkki yhden kuvan tiedostosta
thumbsbeg.html - thumbs.html-tiedoston alku
thumbsend.html - thumbs-html-tiedoston loppu
thumbsmid.html - thumbs.html-tiedoston kutakin kuvaa vastaava esimerkki.
Esimerkkitiedostoissa voidaan käyttää seuraavia makroja:
#FIRST# - first picture in directory
#LAST# - first picture in directory
#TITLE# - title of album
#NEXT# - next picture in dircetory
#PREV# - previous picture in directory
#NAME# - name of current picture
#EXT# - extension of current pictutr
#SIZE# - size of current picture
#EXPLANATION# - explanation to current picture
Esimerkiksi pic.html voisi olla:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style>
<!--body {font-family:Verdana;}-->
</style>
</head>
<body bgcolor="#000000" text="#FFFFFF" size="-2">
<font face="Arial" color="#FFFFFF">
<center>
<table width="100%" border="0" bgcolor="#003333">
<tr>
<td align=left><A HREF="#PREV#.html"> prev </a></td>
<td align=center>#NAME#.#EXT#</td>
<td align=right><A HREF="#NEXT#.html"> next </a></td>
</tr>
</table>
<br>
<A HREF="#NEXT#.html"><IMG style="border:6px solid yellow;" src="../#NAME#.#EXT#"></a>
<br>
#EXPLANATION#
</center>
</body>
</html>
Vastaavasti thumbsmid.html voisi olla:
<TR>
<TD ALIGN=CENTER VALIGN=BOTTOM><FONT face="Verdana, Arial, Helvetica, Sans-Serif
" size="-4"><A HREF="#NAME#.html" target="ImageWindow" style="text-decoration:none">
<IMG SRC="../../t/#NAME#.jpg" BORDER="0" ALT="#NAME#.html"><BR>#NAME# (#SIZE#)</A></FONT></TD>
</TR>
Perusasetuksilla syntyy seuraavan näköinen HTML-tiedosto:

Esimerkkitiedostoja voi tehdä example-kansion alle uusiin hakemistoihin.
8. Ohjelman asetusten muuttaminen
8.1 Perusasetukset
Ohjelman perusasetukset saadaan valikon kohdasta File/Preferences.
Asetuksista voidaan muuttaa:
Hakemistot:
HTML-esimerkkitiedostojen peruspolku
HTML-skin (layout,jolla HTML-tiedostot tehdään)
kommenttien polku
HTML-tiedostojen polku (oletuksena h)
Pikkukuvien (thumbs) polku (oletuksena t)
Pienempien kuvien (esim. 40 %) polku
Ohjelma, joka ajetaan jos halutaan tulostaa/korjailla kuvaa
"c:\Program Files\IrfanView\i_view32.exe" #NAME#.#EXT#
Ohjelma jolla ajetaan pikkukuvat (thumbs)
"c:\Program Files\IrfanView\i_view32.exe" .\*.jpg /resize=(5p,5p) /convert=.\t\*.jpg
Ohjelma jolla ajetaan pienemmät (esim. 40 % kuvat)
"c:\Program Files\IrfanView\i_view32.exe" .\*.jpg /resample=(40p,40p) /convert=.\40pros\*.jpg
Muut asetukset (show):
Kuvien näyttämisväli sekuntteina automaattisessa esityksessä.
Kuvan ensimmäisen näyttökerran kerroin (1/2 => noepampi ladata kuin 1/1 kuva)
Ohjelman sisällä näytettävien pikkukuvien (thumb) koko pikseleinä
(0 = hakemiston ensimäinen pikkukuva määrää muidenkin koon, jos pikkukuvia on paljon
voidaan laittaa esim. arvo 80, jolloin niitä mahtuu enemmän ruutuun)
Ohjelman sisällä näytettävien pikkukuvien paikka
(oletuksena hidden = ei näytetä, muuten top, bottom, left, right).
View menuista voidaan asettaa:
Show info: ja sen alta voidaan vaihtaa mitä näytetään oikean alakulman info-ruudussa.
Show make html: näytetään "työkalurivi, jolla voidaan vaihtaa otsikkoja ja ajaa pikkukuvia
Smaller mode: vaihdetaan käyttämään ensimmäisenä näyttömuotona pienennettyä kuvaa
=> nopeampi selailu
Faster load: jpeg-kuva voidaan ladata nopeammin laadun ksutannuksella
View Exif-info: näytetäänkö oikeassa alanurkassa kuvatietoja
View statusbar: näytetäänkö alarivillä tilatiedot
8.2 Komentorivin parametrit
Ohjelman käynnistyksessä voidaan antaa parametrejä siitä, mitä tehdään.
/title="Title" - gives the title from command line and starts Run Html
/show=dir - changes to directory and sets showmode
/start - starts slideshow
/nohelp - do not start with help screen
/smallermode - show first smaller picture (faster)
/html - show make html-mode
Käyttöesimerkkejä:
1. CD-levylle automaattinen kuvien näyttö kun CD-laitetaan sisään.
- Kirjoitetaan levyn juureen tiedosto autorun.inf:
[autorun]
open=nayta.bat
- Kirjoitetaan tiedosto nayta.bat:
"\windows\vlwinapp\vlthumbs\vlthumbs.exe" "/show=\kuvat\ixus400\" /start
- kopioidaan vlthumbs.exe yllä mainittuun paikkaan CD:llä.
2. Levyllä on paljon kansioita, joista katsoja tuksin haluaa kaikki katsoa
8.3 Ohjelman hakemistorakenne
8.3.1 Varsinaisen ohjelman hakemistorakenne
Peurshakemisto voi olla mikä tahansa, oletuksena ohjelma on hakemistossa
\windows\vlwinapp\vlthumbs\
Tämän hakemiston alla pitää olla
vlthumbs.exe
help.txt - jos pika-avustuksessa halutaan näyttää jokin muu teksti
doc\*.htm* - avutukset
doc\*.jpg - avustuksiin liittyvät kuvat
example - perushakemisto HTML-sivujen tyyleille (skin, layout, voi muuttaa oletuksista)
example\BasicFrameLeft - mallitiedostot tyylille, jossa tulee raamehin vasemmalle pikkukuvat
8.3.2 HTML-tiedostojen hakemistorakenne
HTML-tiedostojen hakemistorakenne on suhteessa alkuperäisiin muuttamattomiin kuvatiedostoihin.
Seuraavassa esimerkissä 40pros on asetuksista valittu pienempien kuvien hakemisto
vlthumbs.ini - kansion asetukset, mm. kansion otsikko
t\ - hakemisto jossa on pikkukuvat (thumbsize)
t\*.jpg - pikkukuvat
40pros\ - hakemisto, johon tulee 40% koossa olevat kuvat
40pros\*.jpg - 40 % koossa olevat kuvat
40pros\index.html - tämän hakemiston HTML-aloituskohta
40pros\h\ - 40 % koossa olevan näytöksen muut html-tiedostot
40pros\h\thumbs.html - oletuksena vasemman reunan frame, jossa näkyy pikkukuvat
40pros\h\*.html - jokaista kuvaa varten tiedosto, jossa on linkki itse kuvaan
ja mahdolliset linkit seuraavaan ja edelliseen kuvaan
comments\ - hakemisto jossa on kuviin liittyvät kommentit
10. Käyttövinkkejä
- Tuplaklikkaus kuvassa keskittää klikkaupisteen kuvan keskelle =>
kuvaa voi rullata menemällä reunalla ja tuplaklikkailemalla
- Nuolinäppäimillä voi rullata kuvaa (kunhan kuvaa on klikattu kerran)
- Shift-Hiiren rulla zoomaa kuvaa
- Painettuna hiiren rulla zoomaa kuvaa
- Hiiren rulla normaalitilassa vieritää kuvaa ylös/alas
- Muista että lähes jokainen toiminto voidaan tehdä joko hiirellä useammastakin kohti tai
näppäimistöltä. Käytä tärkeimistä toiminnoistasi pikanäppäimiä, se nopeuttaa käyttöä.
- Ctrl+1-nappula siirtyy 100 % -suurennokseen
- Ctrl+W-nappula siirtyy suurennoksen, jossa kuva täyttää ikkunan parhaiten
- Ctrl+F-nappula vaihtaa kokoruudun tilaan
- Ctrl+Z-zoomaa suuremmaksi
- Ctrl+X-zoomaa pienemmäksi
- F1 näyttää pikaohjeen
- F2 näyttää asetukset
- F3 vaihtaa Show moden päälle pois. Show mode on kätevä kun silloin ei vaihdeta
hakemiston sisälle vaikka hakemistoa klikataan. Sopii erinomaisesti katseluun
- F5 näyttää pikkukuvat
- F7 vaihtaa kuvan osalatauksen suuruutta
- F8 vaihtaa kuvan nopeamman ja laadukkaamman latauksen välillä
- F9 vaihtaa pienemmän kuvan ja paremman latauksen välillä
- F11 vaihtaa kokoruutuun ja takaisin
11. Muutokset
9.7.2003
Ensimmäinen julkaistu versio 9.7.2003
- Kuvan näyttäminen
- Pienempien kuvien teko esim. IrfanView-ohjelmalla
- Perusmallisen HTML-esityksen teko
- Näyttää EXIF-tietoa kuvasta
12. Tulevaisuuden suunnitelmia
- Nimien vaihtaminen pieneksi, erityisesti tarkentimen .jpg-kohdalta
- Kuvien kommentointi
- Esitettävien kansioiden tekeminen niin, että talletuskansioista voi vetää
parhaita kuvia "esityskansioon"
- Tietysti myös HTML-esitys myös "esityskansiosta"
- Tiedostojen siirto nettiin HTML-esitystä varten (nyt pitää itse kopioda)
- Linux-versio (Kylix)
- Suomenkielinen versio
- Thumbs kuvien näyttö jpg:n sisältä jos valmiita pikkukuvia ei ole