fi.jyu.mit.graphics ¶
Graphics on Ohjelmointi 1 kurssille tarkoitettu käytöltään yksinkertainen graafinen kirjasto.
- Kirjaston ja esimerkkien lähdekoodit
- Kirjaston ideointia
- Kirjaston dokumentaatio
- Appletti joka näyttää mitä voidaan saada aikaan
- Appletti joka näyttää miten funktioita voidaan piirtää
1. Käyttöönotto ¶
1.1 Kirjasto ¶
- kopioi itsellesi Graphics.jar. Vinkki: Klikkaa linkkiä hiiren oikeanpuoleisella napilla (valikkonappi) ja valitse 'Tallenna nimellä...'.
1.2 Kääntäminen ja ajaminen komentoriviltä ¶
- Esimerkiksi alle olevan SimpleGraphics-mallin kääntämiseksi:
- Tee itsellesi ensin tiedosto SimpleGraphics.java ja kopioi siihen mallin mukainen sisältö.
- anna komentoriviltä komennot:
javac -cp Graphics.jar SimpleGraphics.java java -cp .;Graphics.jar SimpleGraphics
Muistathan, että Unix- ja Linux-käyttöjärjestelmissä polun osat erotellaan kaksoispisteellä, joten niissä ajo tapahtuu seuraavastijava -cp .:Graphics.jar SimpleGraphics
1.3 Helpompi käyttäminen jos tarvitsee tehdä useammin ¶
- Kannattaa ehkä lisätä Graphics.jar luokkien etsintäpolkuun Windowsissa komennolla (huomaa piste lopussa, se PITÄÄ olla)
set CLASSPATH=.;Graphics.jar
- Muista että tuo komento pitää antaa erikseen joka kerta kun konsoli-ikkunan käynnistää uudelleen.
- Graphics.jar saa olla muuallakin, silloin vaan sanotaan myös se polku, josta löytyy, esim: set CLASSPATH=.;n:\kurssit\ohj1\graphics\Graphics.jar
- Linuxeissa vastaava komento on:
export CLASSPATH=.:Graphics.jar
- Sitten itse kääntäminen ja ajaminen menevät komennoilla:
javac SimpleGraphics.java java SimpleGraphics
1.4 Käyttö Eclipsessä ¶
- tarvittaessa luo uusi Java-projekti ja sinne uusi luokka
- paina projetin nimen päällä hiiren oikeaa nappia ja ota Properties
- Java Build Path/Libraries/Add External JARs...
- lisää Graphics.jar
- aja ohjelma
2. Käyttö esimerkkien avulla ¶
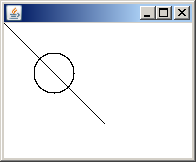
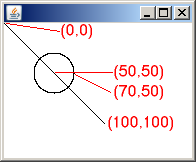
2.1 Yksinkertaisin malli ¶


import fi.jyu.mit.graphics.EasyWindow; public class SimpleGraphics { public static void main(String[] args) { EasyWindow window = new EasyWindow(); window.addLine(0,0,100,100); window.addCircle(50,50, 20); window.showWindow(); } }
2.2 Enemmän ominaisuuksia ¶
import fi.jyu.mit.graphics.*;
public class GraphicsTest {
public static void main(String[] args) {
EasySpace space = new EasySpace(); //Luodaan avaruus johon lisataan komponentit
double points[][] = {
{ 0, -2 , 1},
{ 2, -2 , 2},
{ 2, 0 , 3},
{ 0, 2 , 2},
{-2, 0 , 1}
};
space.addPolygon(points).setColor(255, 0, 0); //3D-polygon
space.addCircle(0, 0, 2).setColor(0, 255, 0);
space.addLine(-2.7, 2.5, 1, 1).setColor(0, 0 , 255);
space.addCircle(0, -2.5, 0.2);
Window window = new Window();
window.scale(-3, -3, 3, 3);
space.addAxis(5, 5, 5); //x-, y- ja z-akselit joiden pituus on 5
window.setSpace(space); //Asetetaan window-ikkuna nayttamaan aiemmin luotua spacea
window.showWindow();
EasyWindow w2 = new EasyWindow(400, 400);
w2.scale(-5, -5, 5, 5);
w2.rotate(Axis.Y, 45); //Pyoritetaan y-akselin ympari
w2.rotate(Axis.Z, 45); //Pyoritetaan z-akselin ympari
w2.setSpace(space);
w2.showWindow();
w2.getPanel().setAllowRescale(false);
space.addCircle(0, 0, -3, 1).setColor(192, 52, 200);
}
}
2.3 Erikoisominaisuuksia ¶
Jos haluat ajaa esimerkkejä valikon kautta, anna komento
java -jar Graphics.jar
Jos haluat kokeilla alla olevia esimerkkejä (oletetaan että sinulla on CLASSPATH asetettuna), niin anna komento (toki haluamasi luokan nimi):
java sample.CarSample
Esimerkissä on kahdet ohjausikkunat, joista toisella voi hallita koko kuvan asentoa ja toisella ukon asentoa. Ruksimalla automaattiruudun, ja painamalla jonkin akselin näppäintä, saa kuvan tai ukon pyörimään jatkuvasti ko. akselin suhteen. "TouchPadistä" voi säätää asentoa nopeasti. Vasemmassa vain hiirtä liikuttamalla ja toisessa hiiri pohjassa.
Jos haluat kokeilla JA muokata alla olevia esimerkkejä, lataa koodi Lähdekoodi-linkista ja siellä Plain Text -linkistä hakemistoon sample (luo itsellesi tällainen hakemisto, jos sinulla ei vielä ole sellaista). Oletetaan että sinulla on CLASSPATH asetettuna. Oletetaan että olet muokannut tiedostoa graphihcsSample/UkkoSample.java ja olet tallentanut sen nimelle graphihcsSample/UkkoSample2.java. Silloin käännökset ja ajo esimerkiksi komennoilla jotka annetaan siis sample-hakemiston isä-hakemistossa:
javac sample/UkkoSample2.java java sample.UkkoSample2
- Esimerkki muunnosmatriisien käytöstä (ukko): Lähdekoodi ja esimerkkikuva
- Esimerkki R->R funktioiden piirtämisestä: Lähdekoodi ja esimerkkikuva
- Esimerkki R2->R (pintojen) piirtämisestä: Lähdekoodi ja esimerkkikuva
- Esimerkki: ikkunan ohjausikkunoiden käytöstä (auto): Lähdekoodi ja esimerkkikuva
2.4 Toiveita ¶
- Pylväsdiagrammit
- Piirakkakuviot
- kaikki em. voinee yleistää sopivasta datajoukosta
- Tekstit (ei 3D:tä ainakaan aluksi)
