HTML5-perusteet
Tietoa ohjauksesta
Tässä ohjauksessa:
- Tutustutaan yleisimpiin HTML5-elementteihin
- Kokeillaan, miten HTML-dokumentin tyyliä voi vaihtaa
- Tutustutaan johonkin "oikeaan" tekstieditoriin
Linkit ja materiaalit
Mallivastaus
Verkkosivun suunnitelma, jonka pohjalta tehdään verkkosivu
Seuraavasta materiaalista voi olla hyötyä:
- Alkuperäinen HTML5 perusteet -luento
- HTML5-esimerkkisivu, jossa käytetään erilaisia elementtejä.
- Katso lähdekoodi: right click +
Show source(Näytä lähdekoodi)
- Katso lähdekoodi: right click +
- MDN-dokumentaatiot, jotka sisältävät kaikki yksityiskohdat
- Kannattaa käyttää hakuominaisuutta esim. HTML/CSS-syntaksin ymmärtämiseksi
- Online HTML validaattori
Alkuvalmistelut
Mikäli teet tehtäviä kotikoneella, asenna seuraavat ohjelmat:
- Mozilla Firefox
- Jokin tekstieditori. Ohjauksen laatija (ja uudelleenkirjoittaja 😉) ehdottaa yhden seuraavista:
- Notepad++ - syntaksin väritys, yksinkertainen välilehtijärjestelmä
- Visual Studio Code - syntaksin väritys, fiksut ehdotukset ja automaattiset täydennykset, toimii Windowsilla, Macilla ja Linuxilla
- Sublime Text - samoja ominaisuuksia kuin VSCodessa, mutta ilmainen vain yksityiseen käyttöön
- vim tai emacs, mikäli tahtoo olla todellinen nörtti
- Kummatkin löytyvät suoraan Jalava- ja Halava-palvelimilta
- Ei notepadia! Nyt opitaan käyttämään isojen poikien ja tyttöjen työkaluja.
Jos sen sijaan olet yliopiston tietokoneilla, Firefox ja Notepad++ ovat jo esiasennettuja.
Asenna Firefox-selaimeen Web developer-työkalupalkki (riippumatta siitä, millä koneella teet tehtäviä):
- Mene Web Developer -laajennoksen asennussivulle.
- Napauta sivulta Add to Firefox ja sen jälkeen Install Now esiin tulevasta ikkunasta.
- Käynnistä Firefox uudelleen.
- Työkalupalkin saa näkyviin valinnalla View > Toolbars > Web Developer Toolbar.
- Mikäli käytät uusinta Firefoxia, hakupalkin oikealle puolelle pitää ilmestyä Web Developer-painike.
Sivuston rakenne
Luodaan kuvitteellinen kotisivusto Nanonano-nimiselle henkilölle. Sivuille halutaan seuraavia osioita:
- Etusivu, joka sisältää lyhyen kuvauksen henkilöstä, yhteystiedot ja valokuvan.
- Artikkelisivu, johon henkilö voi kirjoittaa dokumentteja yleisesti kiinnostavista aiheista.
- Opiskelusivut, joilta löytyy henkilön lukujärjestys, tiedot suoritetuista kursseista ja kurssien harjoitustyöt.
- Töihin liittyvät sivut, jonne sijoitetaan mm. henkilön CV ja työtehtäviin liittyviä kiinnostuksen kohteita.
- Harrastussivut, joista löytyy tietoa henkilön erilaisista harrastuksista.
- Kuvagalleriasivut, johon sijoitetaan digikameralla otettuja tai skannattuja valokuvia.
- Linkkisivu, jonne sijoitetaan suosikkilinkit ja linkit kaverien sivustoille.
- Vieraskirjasivu, johon kävijät saavat käydä laittamassa kommenttejaan.
- Navigointi sivulta toiselle niin, että sivulta toiselle liikkuminen on helppoa.
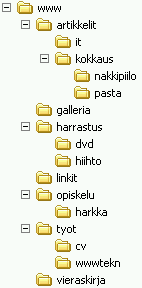
Jätetään sivuston toiminnallisuuden toteuttaminen myöhempään vaiheeseen, ja aloitetaan sivuston hakemistorakenteen suunnittelulla. Koska sivuja (.html-tiedostoja) tulee olemaan useita, ja erilaisten sivujen määrä saattaa vielä jatkossakin kasvaa, on hyvä tehdä sivustolle oma hakemistorakenne. Kutakin sivua kohden on järkevä luoda oma hakemistonsa. Tämä helpottaa sivuun liittyvien tiedostojen arkistointia ja yksinkertaistaa WWW-osoitteita.
Huomaa: Ohjeessa oletetaan, että ne tehdään Agoran mikroluokissa, jolloin tiedostot voidaan siirtää suoraan Resurssienhallinnan kautta W-asemalle. Jos tehtäviä tekee kotikoneella, käytä Kotisivujen siirtäminen www-palvelimelle -ohjeessa neuvottuja tapoja.
Tehtävä: Hakemistorakenteen luonti
Luodaan edellisen kuvauksen vastaava hakemistorakenne:

- Luo edellä olevaa kuvaa vastaava hakemistorakenne komentorivin avulla Halava- tai Jalava-koneessa.
- Luo symbolinen linkki W-asemalle, mikäli et tehnyt niin pääte 1:ssä.
- Siirry
cd-komennolla html-kansioon (symbolinen linkki) ja luo sinnemkdir-komennolla hakemistorakenne.- Vinkki: Mikäli osaat käyttää
man-komentoa, yhdellämkdir-komennolla voi luoda useita kansioita kerrallaan (ja jopa sisäkkäin) -- katso, miten!
- Vinkki: Mikäli osaat käyttää
- Avaa Windows Explorer (suom. Resurssienhallinta, Win+E) ja varmista, että loit oikeanlaisen hakemistorakenteen W-asemalle.
Sivun luominen
Jotta sivustomme ei olisi tyhjä, käytetään esivalmisteltua suunnitelmaa. Suunnitelmasta löytyy kaikki kuvat ja tekstit, joita sivustoon laitetaan.
Käynnistä haluamasi tekstieditori.
Etusivu
Tee ensimmäisenä sivuston etusivu:
-
Aloita uusi dokumentti ja tallenna se W-aseman
www-hakemistoon nimelläindex.html. -
Avaa selaimeen HTML5-luennolla näytetty HTML5-dokumentin pohja selitteineen. Tutki mitä eri osia pohjassa on. Kopioi pohja uuden dokumenttisi sisällöksi. Tallenna.
-
Laita
title-elementin sisällöksi Nanonano. Hakukoneet löytävät parhaitentitle-elementissä olevan tekstin, jolloin sen on syytä olla perusmuodossa. -
Lisää sivulle pääotsikko (
h1). Kirjoita otsikkoon myös Nanonano. -
Kirjoita lyhyt parin lauseen kuvaus siitä, mitä Nanonano harrastaa ja opiskelee. Käytä
p-elementtiä. -
Laita väliotsikoksi (
h2) Yhteystiedot ja kirjoita Nanonanon osoite, puhelinnumero ja sähköpostiosoite. Tiedot löydät suunnitelmasta.-
Yhteystiedot saat jaettua siististi omille riveilleen
br-elementin avulla. Esimerkiksi:<p> Antti Ekonoja<br/> Ag C522.3<br/> 2746 </p> -
Tee sähköpostiosoitteesta
mailto-linkki;mailto:on kirjoitettava itse viitetekstiin, kun kyse on sähköpostiosoitteista. Linkin pitäisi näyttää seuraavan kaltaiselta:<a href="mailto:antti.j.ekonoja@jyu.fi">antti.j.ekonoja@jyu.fi</a>
-
-
Tallenna esimerkkikuva
W:\www\-hakemistoon. Lisää yhteystietojen perään uusi kappale (p) ja sijoita siihen valokuva (img):<img src="kuva.png" alt="Antti Ekonoja luennoi CSS-tyylisivuista" title="Luento 2"/>Huomaa, että tässä käytetään seuraavia
img-elementin attribuutteja:Attribuutti Selitys srcMäärittää näytettävän kuvan osoitteen tai pelkän nimen, jos kuva sijaitsee samassa hakemistossa dokumentin kanssa. altKertoo kuvan sisällön niille, jotka eivät lataa kuvia tai joiden selain ei osaa näyttää kuvia. titleKertoo kuvan otsikon, joka voidaan näyttää vihjetekstinä vietäessä hiiri kuvan päälle. Täydellinen lista attribuuteista löytyy MDN-dokumentaatiosta
img-elementille. -
Kirjoita vielä dokumentin loppuun tiedot sivun ylläpitäjästä ja sivun päivitysajankohdasta seuraavan esimerkin mukaan:
<address> <a title="Sivun ylläpitäjä" href="http://users.jyu.fi/~kayttajatunnus/">Matti Meikäläinen</a> (<a title="Sivun ylläpitäjän sähköpostiosoite" href="mailto:etunimi.x.sukunimi@jyu.fi">etunimi.x.sukunimi@jyu.fi</a>) <strong>2011-01-13 14:48</strong> </address>Tässä käytetään seuraavia
a-elementin attribuutteja:Attribuutti Selitys hrefMäärittää linkin osoitteen. titleKertoo linkin otsikon, joka voidaan näyttää vihjetekstinä vietäessä hiiri linkin päälle. Täydellinen lista attribuuteista löytyy MDN-dokumentaatiosta
a-elementille. -
Tallenna dokumenttisi W-aseman
www-hakemistoonindex.html-nimelle.index.htmlon useimmissa WWW-palvelimissa (Apache) oletustiedosto, joka palautetaan pyydettäessä tiettyä hakemistoa.- Kokeile avata tiedoston Firefox-selaimessa. Verkkosivusi on osoitteessa
http://users.jyu.fi/~omatunnus/www/(myöshttp://users.jyu.fi/~omatunnus/www/index.htmlkäy). Huomaa yhtäläisyydet osoitteen ja tiedoston varsinaisen polun välillä.
- Valitse nyt Web Developer -työkalupalkista Tools > Validate HTML. Tällä valinnalla saat tarkistettua, että dokumenttisi on HTML5-standardin "kieliopin" mukaista. Koodin pitäisi olla virheetöntä, jos olet noudattanut demo-ohjeita tarkasti.
- Jos sait virheilmoituksia, korjaa virheet yksi kerrallaan. Korjaa ensimmäinen virhe, tallenna ja tee validointi uudelleen. Yksi virhe voi aiheuttaa useita muita lisävirheitä, joten ei kannata korjata kuin yksi kerrallaan ja ensimmäisestä aloittaen.
Opiskelut
-
Aloita uusi HTML5-dokumentti (samalla tavalla kuin pääsivukin) ja tallenna dokumentti
W:\www\opiskelu\-kansioonindex.html-nimellä.Ole tarkkana, että tallennat oikeaan kansioon.
Älä tallenna vahingossa aiemmin tekemäsi dokumentin päälle. -
Keksi opiskeluihin liittyvälle dokumentille
body-osaan järkevä pääotsikko (h1) jahead-osaan sopivatitle(esim. Opiskelu tai Opiskelu - Nanonano; sivua parhaiten kuvaava sana ensin). -
Lisää dokumenttiin toisen tason (
h2) otsikko Viikkolukujärjestys. -
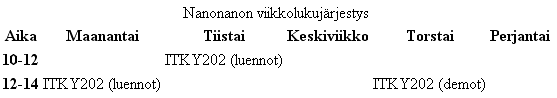
Kirjoita dokumenttiin seuraavan näköinen viikkolukujärjestys taulukkomuodossa:

Taulukkojen määrittelyn voit kerrata HTML5-luennolta.
-
Lisää väliotsikko Opintosuoritusote ja sen perään tekstinä Nanonanon suorittamat kurssit. Käytä
pre-elementtiä, koska teksti halutaan muotoilemattomana. -
Tallenna ja testaa sivua selaimella. Sivun pitäisi näkyä myös osoitteessa
http://users.jyu.fi/~tunnus/www/opiskelu/ - Validoi sivusi samaan tapaan kuin teit aiemmin.
Artikkelit
-
Aloita uusi dokumentti. Tallenna tiedosto
artikkelit-hakemistonit-alihakemistoon nimelläindex.html. -
Lisää otsikko IT ja tietoliikenne: kurkistus tulevaisuuteen. Keksi myös sopiva teksti
title-elementtiin. Esimerkiksi IT ja tietoliikenne: kurkistus tulevaisuuteen - Artikkelit - Nanonano. -
Lisää artikkeliin 10 kappaletta (
p) tekstiä Lorem Ipsum -generaattorilla. Palvelu tuottaa satunnaista tekstiä, jota käytetään usein tekstidokumenttien testitekstinä. -
Liitä teksti dokumenttiin. Tarkista, että kukin kokonainen kappale on merkitty
p-elementillä. -
Lisää väliin muutama toisen tason otsikko vaikkapa teksteillä Vertebra cervicalis ja Dorsum tergum.
-
Tallenna
kaavio.png-kuvait-hakemistoon. Lisää johonkin kohtaan dokumenttia uusi tyhjä kappale (p) ja kappaleen sisälle kaaviokuva. -
Tallenna dokumentti, testaa selaimella ja validoi.
-
Tee
kokkaus-hakemistoon uusi dokumenttiindex.html-nimellä. Lisää looginentitle. Esimerkiksi: Kuinka valmistaa hyvää opiskelijaruokaa halvalla? - Artikkelit - Nanonano.
Lisää myös sopivah1-otsikko, mutta muutoin dokumentin tekemisen voi jättää alkutekijöihin. -
Tee uusi dokumentti
artikkelit-hakemiston alleindex.html-nimellä.-
Lisää dokumentin otsikoksi Artikkelit ja title-elementtiin esimerkiksi Artikkelit - Nanonano.
-
Aloita järjestämätön lista artikkeleista ja lisää listakohdiksi artikkelien nimet.
-
Tee artikkeleista linkkejä. Sijoita viitetekstiksi (
href-attribuutti) suhteellinen viite kyseiseen artikkeliin.Suhteellisesta viittauksesta löytyy tietoa HTML5-luennolta.
Tässä joitain esimerkkejä suhteellisista viittauksista:
href:n linkkiMihin viittaa ? "foo.html"Tämän hakemiston foo.html-tiedosto."testi/bar.html"Tämän hakemiston testi-alihakemistonbar.html-tiedosto."testi/"Alihakemisto testi, josta näytetään sivuindex.html."../"Isähakemisto (ylempi taso, jossa nykyinen hakemisto sijaitsee). Sieltä näytetään index.html."../testi/"Isähakemiston alihakemisto testi.Huomaa, että suhteelliset viittaukset toimivat paljolti samalla tavalla kuin Unix-päätteessä!
-
-
Tallenna dokumentti. Kokeile sivua suoraan avaamalla sivu selaimessa valinnan File > Open file... kautta sekä suoraan WWW-osoitteesta. Kokeile molemmissa tapauksissa tekemiäsi linkkejä.
Miksi linkit vievät erinäköisille sivuille, vaikka kyseessä onkin sama dokumentti? - Validoi tekemäsi sivut.
Tyylit
Kokeile vaihtaa etusivun tyyliä muuttamalla head-elementissä olevan CSS-linkin (link) viitettä (href) muuhun tyylitiedostoon.
Oletuksena käytössä pitäisi olla malli.css, mutta koska sitä ei ole tehty, niin todellisuudessa tyylitiedostoa ei ole käytössä vielä ollenkaan, vaan käytetään selaimen oletustyylejä. Kokeile esimerkiksi seuraavia tyylitiedostoja, jolloin saat tyylit todellisuudessa käyttöön:
http://appro.mit.jyu.fi/itkp1011/ohjaus/ohjaus2/w3c1.csshttp://appro.mit.jyu.fi/itkp1011/ohjaus/ohjaus2/w3c2.csshttp://appro.mit.jyu.fi/itkp1011/ohjaus/ohjaus2/w3c3.csshttp://appro.mit.jyu.fi/itkp1011/ohjaus/ohjaus2/w3c4.csshttp://appro.mit.jyu.fi/itkp1011/ohjaus/ohjaus2/w3c5.css
Lisää esimerkkejä sivuston ulkoasun muuttamisesta löydät CSS Zen Garden -sivustolta. Tulevissa tehtävissä muokkaamme itse sivuston ulkoasua CSS-tyyleillä.
Bonustietoa: ulkonäön resetointi
Poista kaikki tyylit kommentoimalla (tai poistamalla) kaikki
link-elementit.
Kokeile nyt sivustosi eri selaimilla (Firefox, Chrome, Edge, IE). Huomaatko pieniä eroja ulkonäössä (tekstien etäisyys, rivien korkeus)?Jokaisella selaimilla on omat sisäänrakennetut tyylit jokaiselle elementille. Tämä on erityisesti näkyvissä lomakkeissa (pääte 6). Samankaltainen asettelu saadaan resetoimalla tyylit CSS-tyylitiedostoilla (pääte 3). Verkossa on saatavia useat valmiit nk. resetointityylit.
Lisää
head-elementtiinnormalize.css-resetointityyli:<link rel="stylesheet" type="text/css" href="https://necolas.github.io/normalize.css/7.0.0/normalize.css"/>Sivustosi näyttää nyt aina samalta riippumatta selaimesta.
Lisätehtäviä
Laajaa sivustoa päivitetään yleensä ajan kanssa. Suunnitelmassa on vielä useita kohtia, joista ei ole tehty omia sivuja. Luo harkintasi mukaan sivut suunnitelman pohjalta ja tallenna ne sopiviin hakemistoihin.
Ainakin seuraaville kohdille voisi vielä luoda omat sivunsa:
- Harrastussivut ja niiden alisivut.
- Harkkasivut opiskelukansiossa. Harjoitustöitä eri kursseilta.
- Työsivut. CV ja esimerkkejä osaamisalueista.
- Reseptejä ja kokkausta. Suosikkireseptejä nimen mukaan hakemistoihin jaoteltuina.
- Galleria ja vieraskirja. Nämä toteutetaan myöhemmin.